Google offers slightly different versions of the badges for Google+ pages, profiles, and communities. Google+ profile badge allow people to easily find you on Google+ and add you to a circle directly from your website. It will help you to get more recommendations for your site in Google search and grow your audience on Google+.
Adding Google+ profile badge to your site is simple.
1. First login to your google account and go to: https://developers.google.com/+/web/badge/

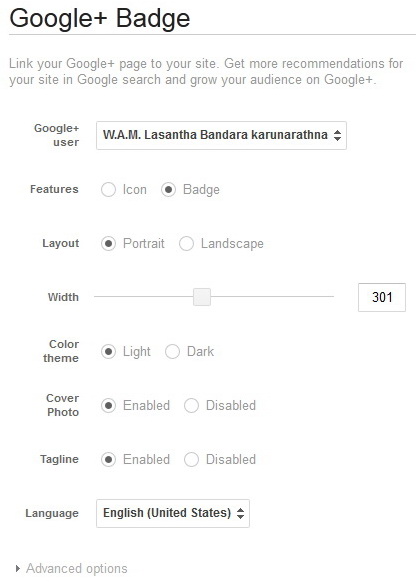
2. For "Google+ user", select your Google+ profile name.
3. For "Features", select "Badge".
4. You can change the width of your Google+ profile badge. So change the width as you like.
5. Two Color Themes are available for this badge. Select "Light" or "Dark" color.
6. You can enable or disable "Cover Photo".
7. Also enable or disable "Tagline".
8. Select the language you prefer.
9. No need to change "Advanced options".
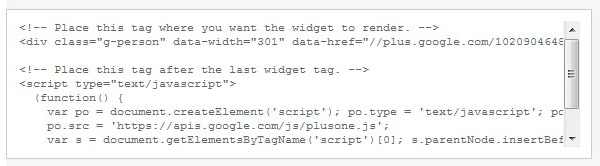
10. Now you can see the code for Google+ profile badge.

Copy that code. Code will more similar to below code. It have 2 parts:
<!-- Place this tag where you want the widget to render. -->
<div class="g-person" data-width="301" data-href="//plus.google.com/102090464826236196083" data-rel="author"></div>
<!-- Place this tag after the last widget tag. -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
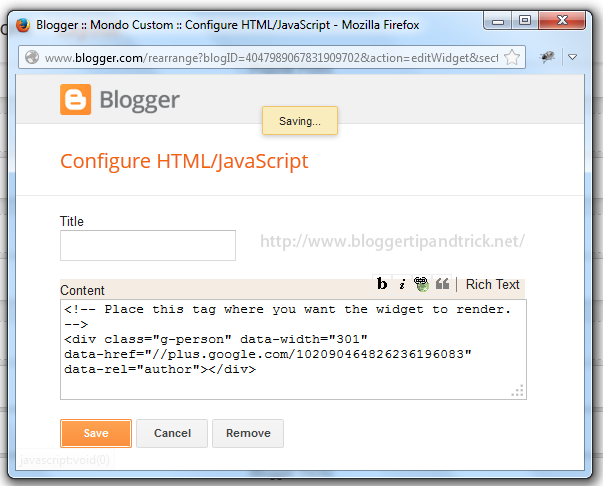
11. Go to "Layout" of your blog and enter first part of the code into "HTML/Javascript" box and add it to the sidebar.

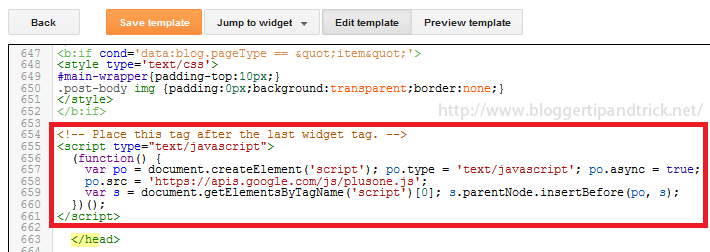
12. Go to "Template"->"Edit HTML" and add second part of the code just before </head> tag.

Save your template and refresh your site. Google+ Profile Badge will display on sidebar of your blog.














0 Comments:
Post a Comment