Tutorial on How to Change the Font Type on Blogger / Website using CSS
how to Change font type on Blogger.com with Google Fonts. This is step by step change font using CSS. It's easy!Table of Contents
1. How to change fonts on the website
2. How to Change the Font Type on Blogspot
How to Change the Font Type on Blogger / Website using CSS
The choice of font type is an important factor in developing web design. Fonts that are clear and easy to read, will certainly have a big effect on the blog.
More than 50% of websites on the Internet, use the sans-serif font type which is most obvious to read. Google Fonts becomes one of the free font providers that can be applied on a web page or blog.
Of course, using Google Fonts must follow a few steps in order to be implemented in website design. amp-blogger.com will provide a way to change the Font type on a web page using CSS.
How to change fonts on the website
Here are the steps:
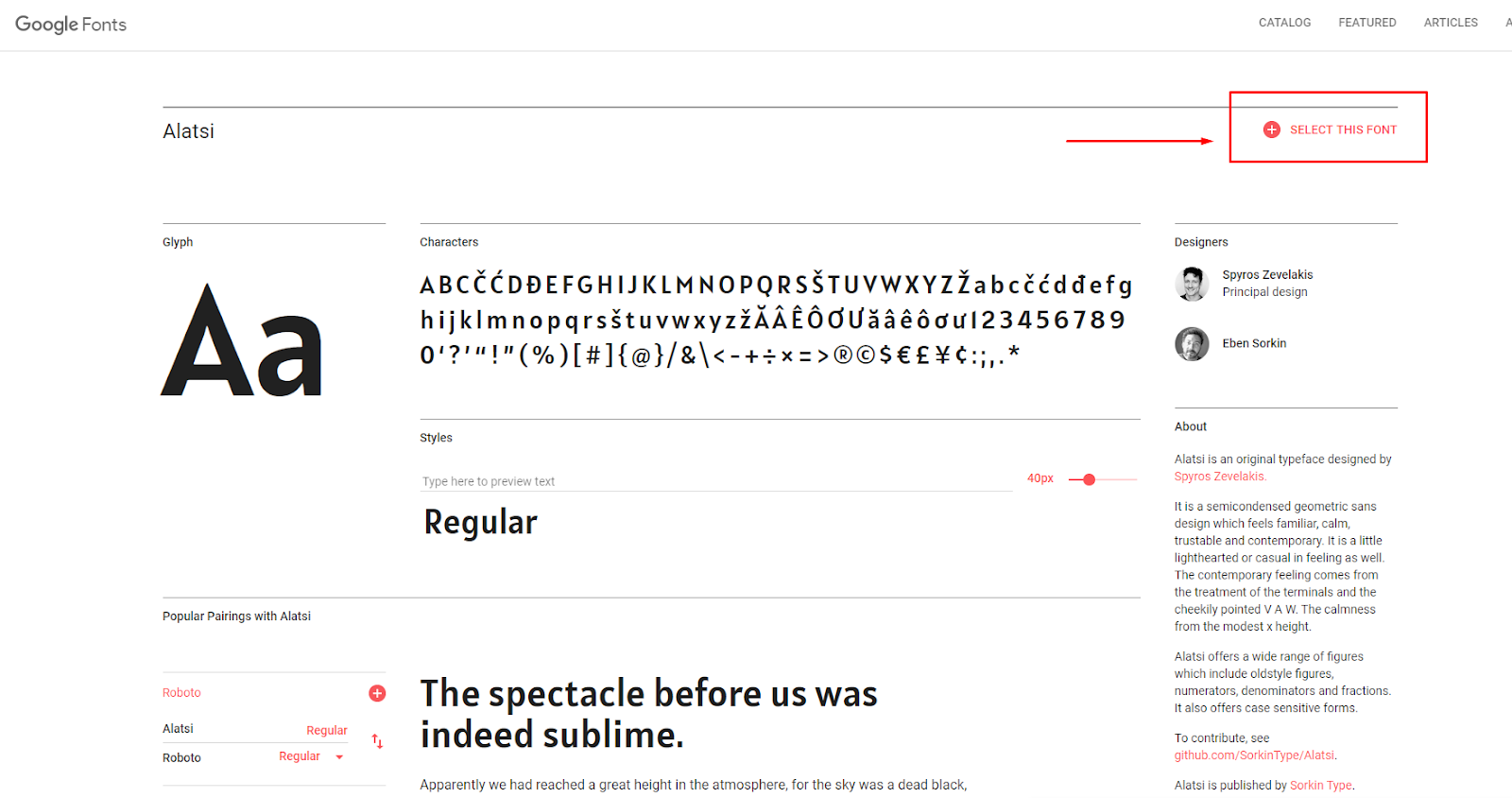
Open https://fonts.google.com/ then choose one type of font that you like. Here I will choose Tools.
Click "Select this Font" in the left bar of Google Font. Then copy the
<link> code provided.Paste the code before
</head>, see the example below:<head>
....
<link href="https://fonts.googleapis.com/css?family=Alatsi&display=swap" rel="stylesheet" />
....
</head>
Then we will change all font types currently used, with new fonts.
Back on the Google Fonts page, copy the CSS by following the body tag on the page on your website. Examples like this:
body {font-family: 'Alatsi', sans-serif;}
The code will change all font types on your website pages.
If you only want to change the font on a particular page, then it must be adjusted to the existing div. For example:
#menu {font-family: 'Tool', sans-serif;}
or
#footer {font-family: 'Alatsi', sans-serif;}
Then do the Save to update your website, and see the results.
How to Change the Font Type on Blogspot
To change the font type on Blogger.com, the best way is to use HTML Edit mode.
Click Template on the Blogger.com dashboard, then click Edit HTML.
Search
</head> then copy the <link> code provided by Google Fonts. Paste between <head>.<head>
....
<link href="https://fonts.googleapis.com/css?family=Alatsi&display=swap" rel="stylesheet" />
....
</head>
Search
]]></b:skin> and paste the CSS given to Google Fonts before ]]></b:skin>.
If there is a CSS font-family in the body tag, delete it and replace it with the new code.
Click Save to make changes.
that's a simple way to change the font type on your website. May be useful :)