
Today in this article we learn sitemap generator. One of the best benefits of adding a sitemap page to your blog is that it will make navigation easier and will also help improve SEO. How can it be useful to improve SEO? Well, this sitemap page will automatically associate your latest article with your tag, so it will help the search engine spider crawl all your articles and index the content and web page easily, besides this help Will do. To increase the pagerank of your blog. Because it creates many internal links.
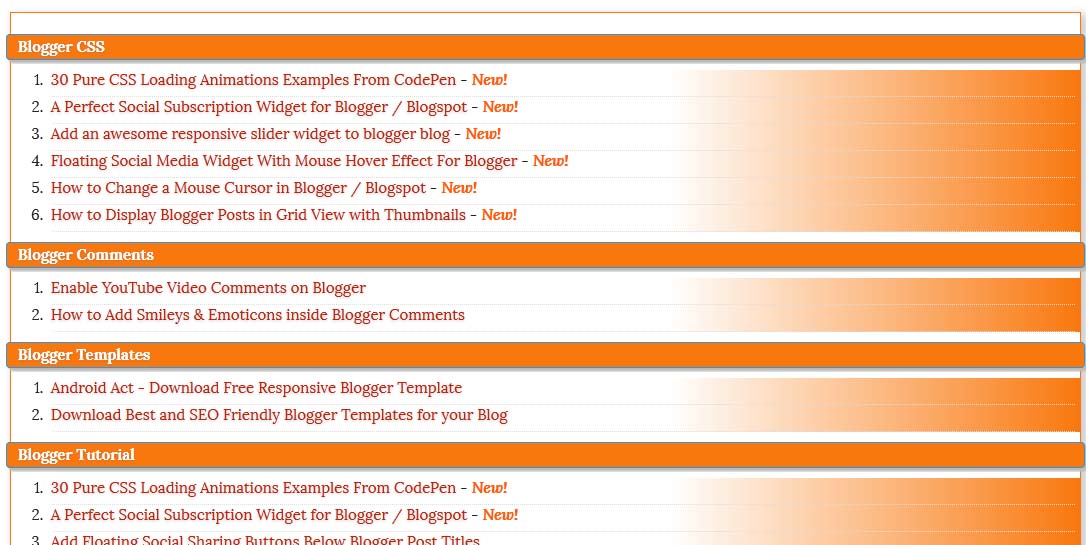
By the way, I have also set up the sitemap page in this blog, you can see how it works and looks before implementing it in your blog :)
How to create a sitemap page in Blogger?
To create a Sitemap page in Blogger, you must first create a page that you can do by navigating to pages from your Blogger dashboard, then click on the "New Page" option, then the page editor will be open. Put it in HTML mode and put the following code right inside.<style type="text/css"> #toc{ width:99%; margin:5px auto; border:1px solid #2D96DF; -webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); -moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); } .labl{ color:#FF5F00; font-weight:bold; margin:0 -5px; padding:1px 0 2px 11px; background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%); background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE)); border:1px solid #2D96DF; border-radius:4px;-moz-border-radius:4px; -webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb; -moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block; } .labl a{ color:#fff; } .labl:first-letter{t ext-transform:uppercase; } .new{ color:#FF5F00; font-weight:bold; font-style:italic; } .postname{ font-weight:normal; background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%); background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE)); } .postname li{ border-bottom: #ddd 1px dotted; margin-right:5px } </style> <div id="toc"> <script src="http://makingdifferent.github.io/blogger-widgets/sitemappage.js" type="text/javascript"></script> <script src="http://www.YourBlogURL.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div>
After adding the above code inside the page editor, replace "http://www.YourBlogURL.com" with the URL of your blog. And finally, click the "Publish" button and you're done!
That is, if you have any problem while implementing the sitemap page in your blog, please post your comment below and share your opinion on it. If you really like it and are going to use it on your blog, then share this article with your blogging friends. Thank you !













